Electron + Puppeteer + 百度离线宝实现一个电话轰炸器
date
Sep 23, 2019
slug
baidu_boom
status
Published
tags
Electron
type
Post
URL
summary
Author
短信轰炸和电话轰炸相信大家都不陌生,可能你没遇到过,但是有些人经历过这些困扰。自从我发现百度离线宝这玩意之后,我脑子里有了大胆的想法...
先来看下这离线宝是啥,按照百度的定义是:国内领先的提升电话效果的营销应用平台。里面有个网页回呼的功能,所谓网页回呼就是网民输入电话号码,回呼系统立即向“网民”和“企业” 拨打电话,双方接起即可沟通!通话对网民免费,更吸引拨打!
就是很多企业网站为了方便和客户沟通会开通这功能,开通这功能的网站一般都有一个浮动的窗口在网页里,类似下面这样:

首先这功能是实时的,只要你填了一个手机号码开始联系马上就会有人来回拨你的电话。所以如果我有成百上千个这样的网站,都输入同一个人的电话号码,那么这个人的电话是不是就被呼炸了,想想就有点刺激。
接下来就开始来实现这个想法了,首先我们去收集数据,目前已经收集有了上千个这样装有离线宝的网站。然后就开始让输入号码联系这些动作自动化,puppeteer 这个谷歌出的工具再适合不过了,所有的网站都通过 puppeteer 无痕浏览器打开,然后找到那个离线宝的输入框,模拟输入用户的手机号,按 Enter 键开始联系,然后就坐等这个手机号码被呼死了。。。
下面是简单的代码:
await page.goto(url); // 去网站
await page.type('.lxb-cb-input', phone, {delay: 10}); // 找到离线宝输入框,模拟输入用户手机号码*
await page.keyboard.press('Enter') // 模拟按Enter键联系
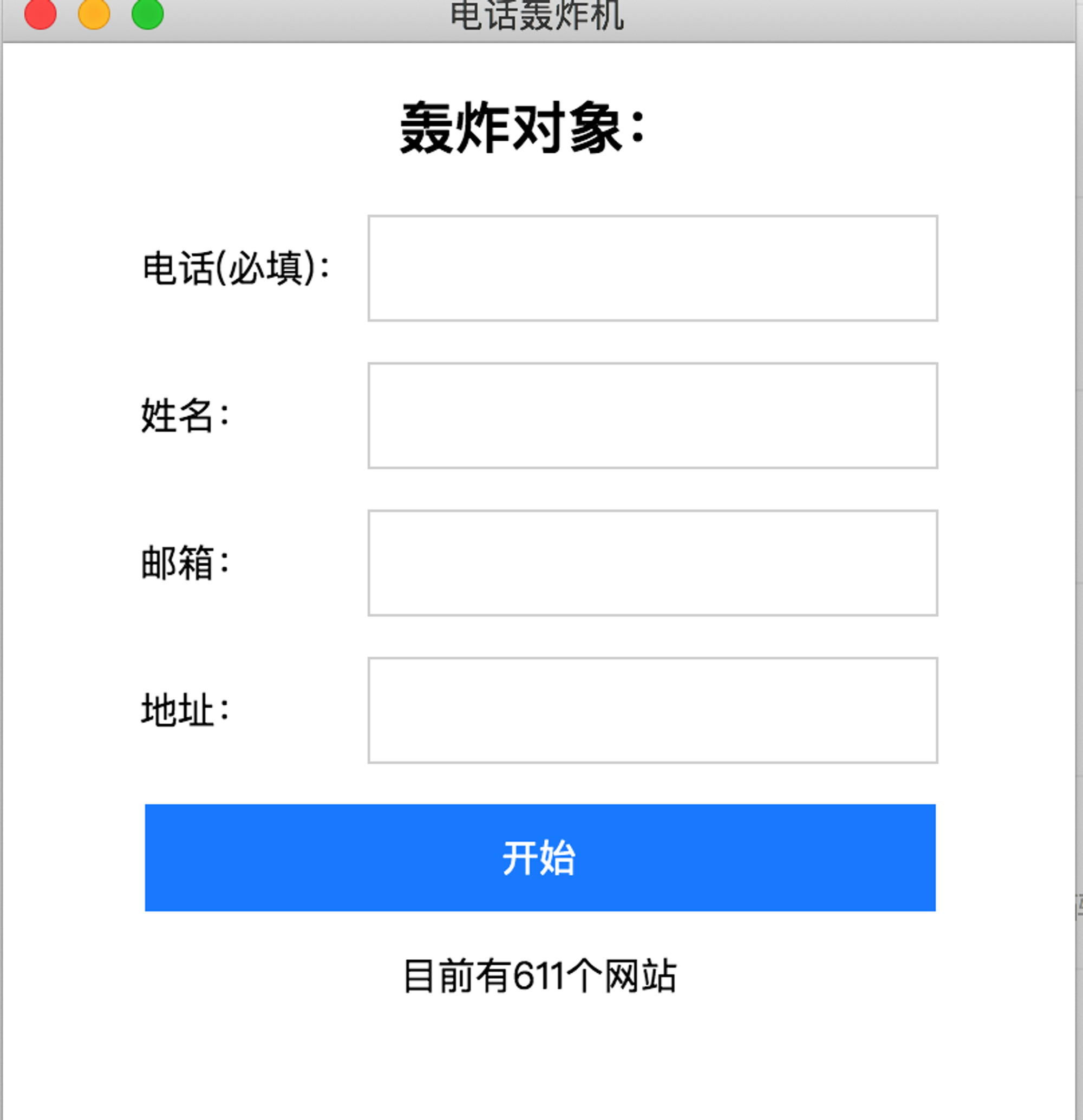
await page.waitFor(1 * 1000); // 等待一下,准备开始执行下一个网站任务不过因为 puppeteer 只能在 Node.js 环境里执行,考虑到命令行操作并不友好,所以考虑到把他封装成一个桌面客户端,所以自然相到用 Electron 了。因为 Electron 也能跑 Node.js 代码,所以与 puppeteer 简直是天作之合。简单写几个输入框输入轰炸对象的信息就好了。写完如下所示:
之所以还有其他输入框,因为百度还有个百度商桥的业务,也可以实现类似的效果,它需要的信息比较多,不过那个不是实时的,后面有时间加上去

整个项目代码其实很简单,不要一上午就能写完,主要是分享这个思路。不过用 Electron 有个毛病就是打包后软件体积太大了。没办法,凑或用吧。要是有服务器资源,可以写成 Node.js服务,然后做成网页版,与网页交互,本质其实与 Electron 一样,都是利用 puppeteer 与 Node.js 的能力。
最后附上代码:https://github.com/Go7hic/bomb