使用 Playwright 进行 E2E 测试
date
Mar 9, 2022
slug
playwright
status
Published
tags
web
type
Post
URL
summary
Author
Playwright 简介
Playwright 是由微软开源的一个Web测试和自动化的框架,它具有以下特性:
- 跨平台
- 跨浏览器
- 跨语言(TypeScript、JS、Python、Java、.Net)
- 支持移动端
用过 Puppeteer 的同学肯定对这个框架不会陌生,它最早就是基于 Puppeteer 开发的,有些 API 和 Puppeteer 还很类似。
笔者之前用 Puppeteer 做过很多服务,写过截图服务,海报生成工具,爬虫服务等,很显然这些功能 Playwright 也能干。不过Playwright官网对外声称的是「为现代网络应用提供可靠的端到端(e2e)测试」。所以我们要着重使用一下它的测试功能,因为我主要做前端开发的,所以会使用 TypeScript 版本来进行测试。
测试说明

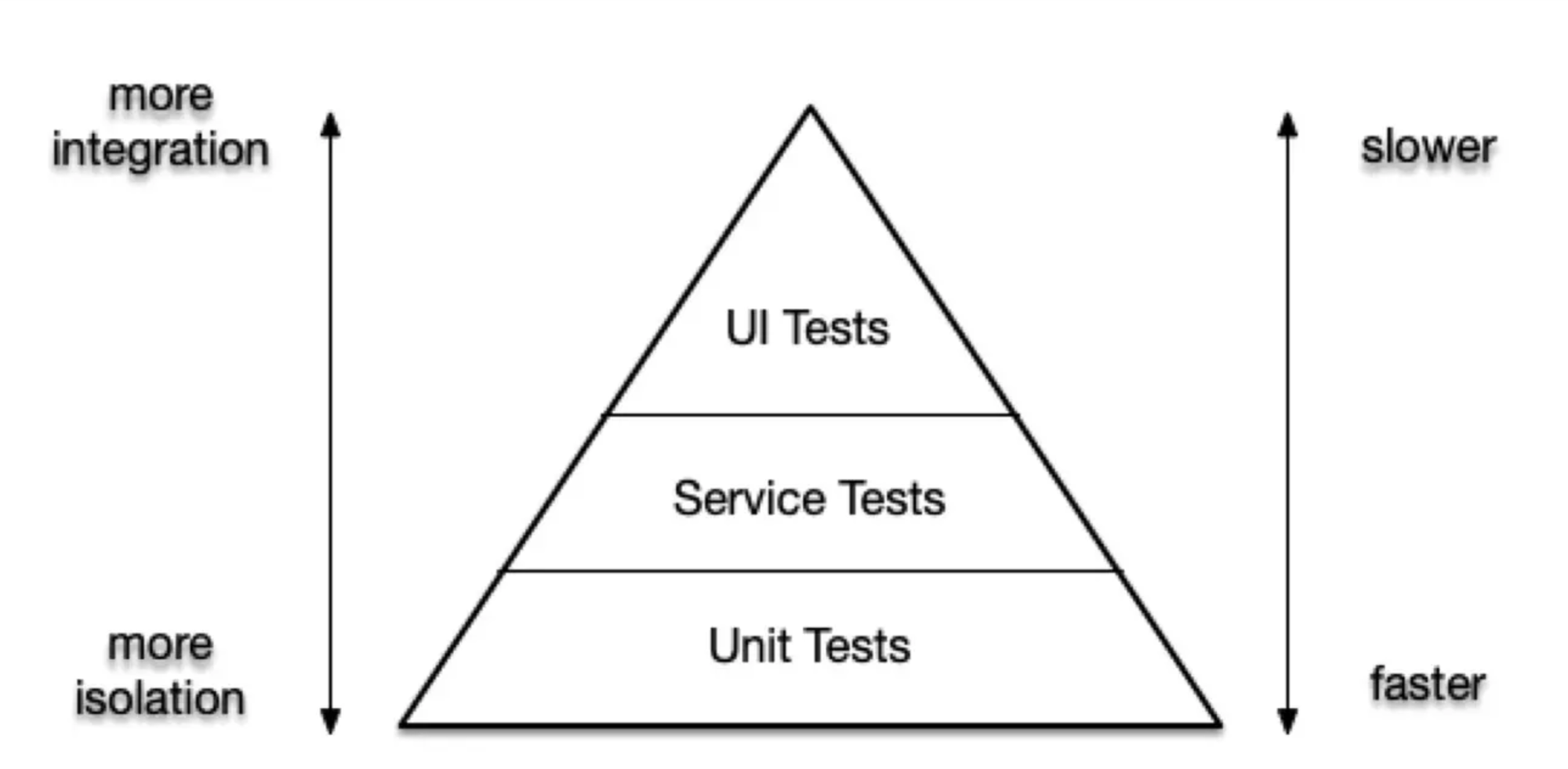
上图是一个典型的测试组成部分,一般分为三类:
- 单元测试(Unit Tests)
- 服务测试(Service Tests)
- UI测试(UI Tests)
整个金字塔模型代表着越上层的测试集成度越高,执行速度越慢,越下层的测试隔离性越好,执行越快越轻量。
为了保持测试金字塔测形状,一个快速、可维护、覆盖范围合理的测试组合应该是这样的:
- 大量小而快的单元测试
- 全面的接口测试
- 少量的UI 测试
图里的 UI 测试笔者在这里认为和端到端测试大致是一样的,当然你也可以理解成UI测试就是页面交互效果测试像素还原之类的,端到端测试是模拟用户真实使用场景的测试,个人认为广义的 UI 测试应该是包含端到端测试的。所以后面说的UI自动化测试和端到端测试基本一个意思。
快速开始
项目配置
在现有项目里执行
npm init playwright选择对应的选项,完了会自动生成配置文件 playwright.config.ts 和测试目录 tests,还有测试结果目录 test-result。
playwright.config.ts 里面的配置是可以修改的,详细的配置信息可以去看文档https://playwright.dev/docs/api/class-testconfig。
有一个需要注意的就是,如果是多语言项目,你需要在use 里面设置你需要测试的语言。
const config = {
...
use: {
locale: 'zh-CN',
},
...
}包括测试脚本目录和测试结果输出目录这些都是可以改的,具体不多介绍了。
测试脚本
Playwright 支持手动写测试脚本和自动生成测试脚本,我用下来的感受就是两者结合使用吧。
首先可以使用自动生成的脚本,这里以百度网站为例:
我们先执行
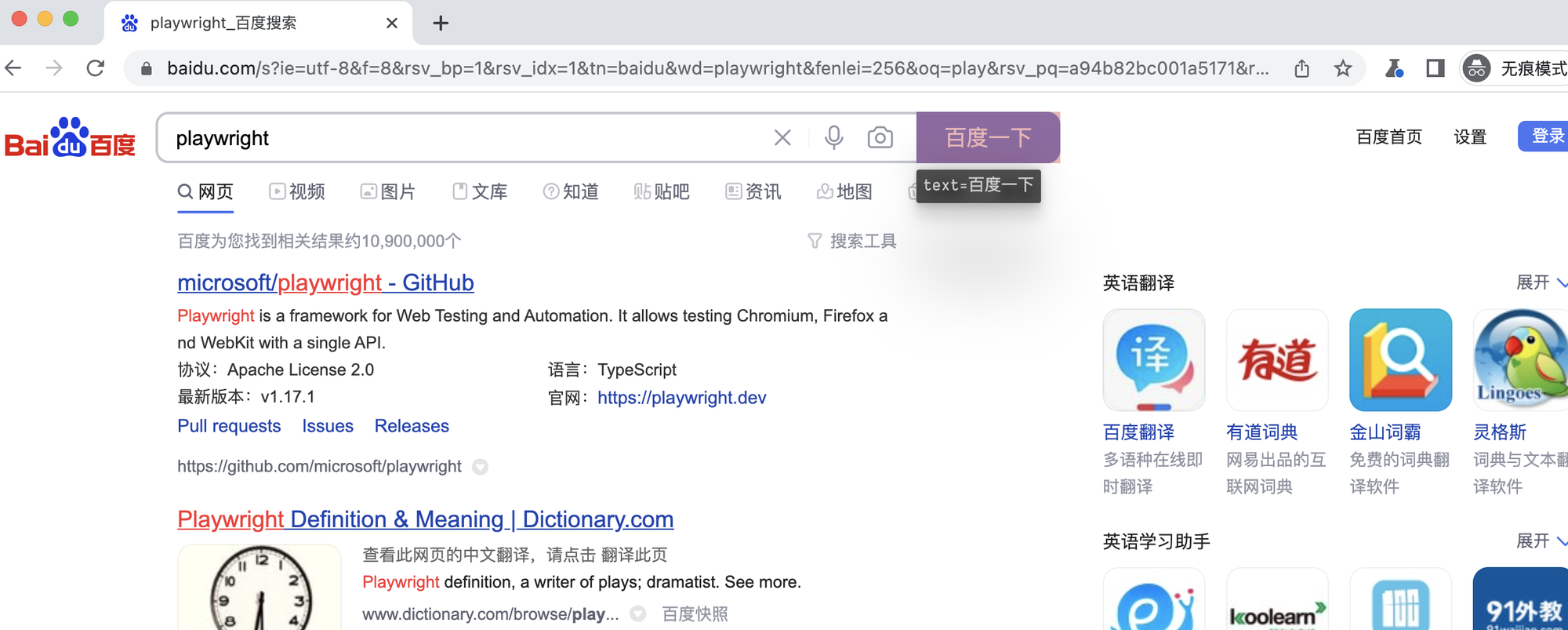
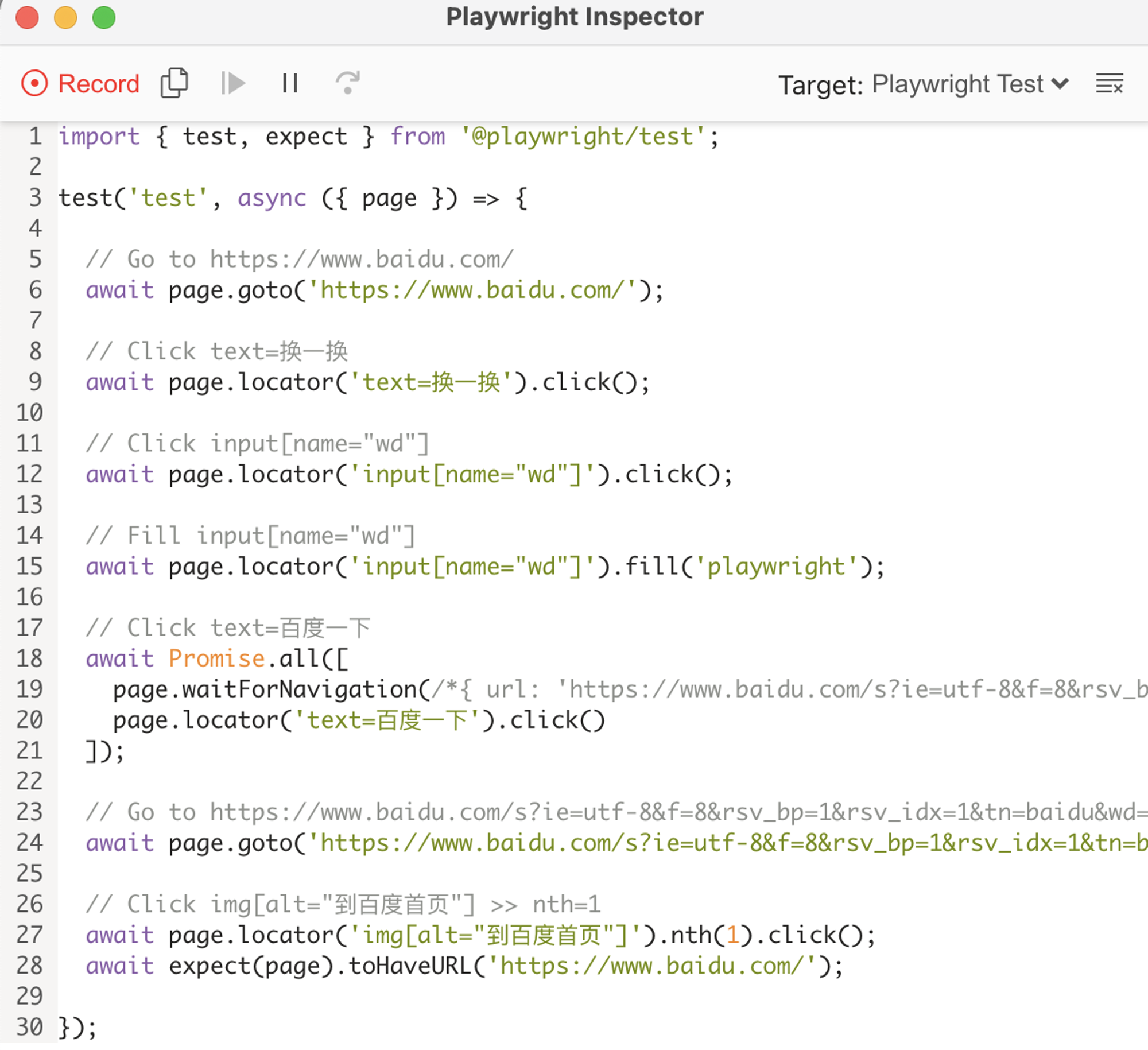
npx playwright codegen https://baidu.com ,会启动两个窗口,一个窗口显示百度网页的,一个实时生成测试脚本的。


前面两张图是我在百度网站上的操作,对应最后一个图里会自动生成我操作的测试代码。我们只要把上面这些代码复制到我们项目里就可以进行测试了。如果需要其他额外操作,你可以在每个步骤之间添加操作,比如我点击换一换之后,怎么知道它的内容换了没有?
那么我就可以把这个测试代码优化一下,点击之前我保存一个截图,点击之后我再保存一个截图。这样就知道操作结果生效没有了。
...
await page.screenshot({path: 'screenshot/换之前.png', fullPage: true});
await page.locator('text=换一换').click();
await page.screenshot({path: 'screenshot/换之后.png', fullPage: true});
...因为E2E测试就是模仿用户的使用场景,所以我们会经常使用
locator 这个API,获取网站上对应的DOM元素进行点击,按键等用户行为。page.screenshot 用于保存网页的截图,有时候网站数据是异步获取的,你可能需要等待一会再进行截图,通过 await page.waitForTimeout(1000); 可以设置等待时间。上面百度的这个例子可能比较简单,没有体验自动化测试的作用,我们内部使用它做了一些表单提交的场景,自测的时候每个输入框填数据提交最后看有没有提交成功,感觉很繁琐和浪费时间。通过这个工具,就可以把这个操作给自动化。然后通过截图查看有没有提交成功。
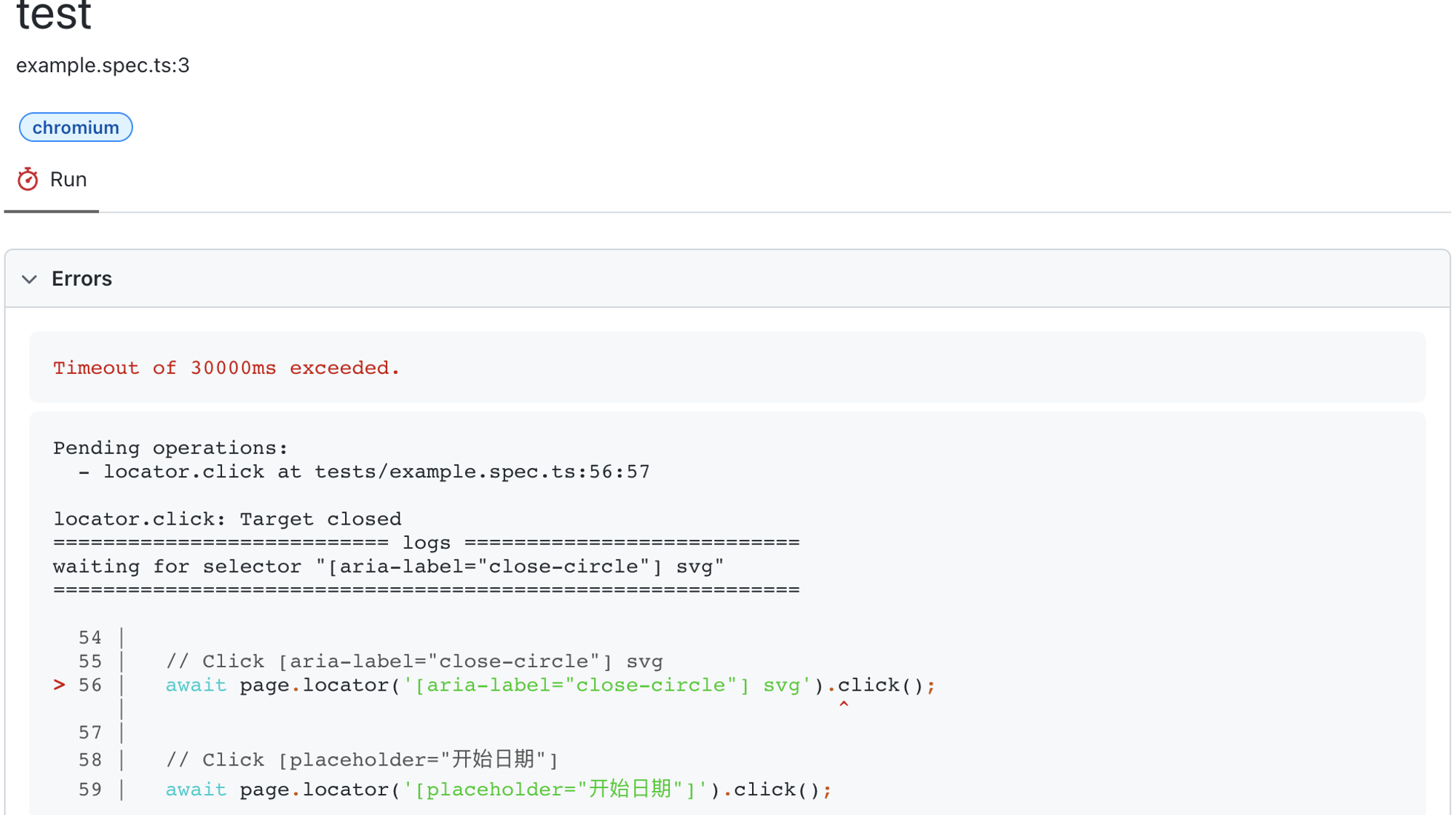
最后如果你测试脚本出错了,playwright 会自动打开一个测试报告的页面,查看出错的地方。

总结
端到端测试只是 Playwright 的一个比较出色的功能,你还可以用它做一些其他有趣的事情,比如爬虫,海报生成工具,把网站内容生成PDF等,本文没有介绍太多API,可以查看文档解锁更多功能。
说起来Web自动化测试从最早的 selenium 到 playwright,出现过很多工具,对于前端来说,我觉得 playwright 是更好的工具,理由如下:
- 跨浏览器
- 支持移动端
- 支持 TypeScript,对前端更友好
- 支持自动生成脚本
- 性能更好,执行速度更快
- 社区比 Puppeteer 更活跃
- ...
关于这些工具的对比可以参考 https://blog.checklyhq.com/cypress-vs-selenium-vs-playwright-vs-puppeteer-speed-comparison/
最后关于前端UI自动化测试,个人觉得没必要追求测试覆盖率,优先对一些重要的场景,关键功能进行测试,而且比较适合复杂稳定的业务或功能模块使用。有能力有精力的话我觉得甚至可以做一个平台,接入所有项目,可以集中管理配置测试脚本查看测试结果。